記事
Article
PanelContainer(など)のControlノード系に設定したStyleBoxの背景色の変更
: Godot4
投稿日:
更新日:
Control系ノードのうちStyleBoxでスタイルが設定できる物のStyleBoxへのアクセス方法とその変更。

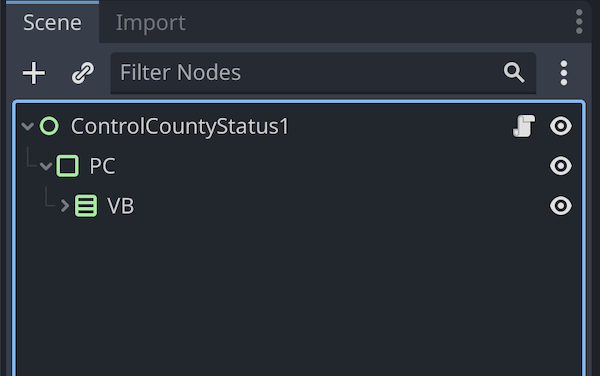
ノードは上記のような構造で一番上のノードがScriptを持ち、子のPC(Panel Container)のStyleBoxの背景色(bg_color)をコードから動的に変えたい。
func change_bg_color(_color): var new_theme = $PC.theme.duplicate(true) var stylebox_types = new_theme.get_stylebox_type_list() var stylebox_type = "" if stylebox_types and len(stylebox_types) > 0: stylebox_type = stylebox_types[0] var stylebox_names = new_theme.get_stylebox_list(stylebox_type) var stylebox_name = "" if stylebox_names and len(stylebox_names) > 0: stylebox_name = stylebox_names[0] var stylebox = new_theme.get_stylebox(stylebox_name,stylebox_type) stylebox.bg_color = _color $PC.theme = new_theme
# 呼び出し例 change_bg_color(Color(0.9,0.3,0.3))
上記のコードのフローは下記の通り:
- テーマをまず複製(deep copy)する。falseだとshallow copyになり同じテーマのすべての背景色が変わる。
- theme.get_stylebox_type_list() からstyleboxのtypeを取得
- 1で得たtypeを利用して theme.get_stylebox_list() からstyleboxのnameを取得
- 1と2で得たtypeとnameを theme.get_stylebox() の引数にしてstyleboxを取得
- styleboxのプロパティbg_colorに新しい色を設定する。
- themeをあたらしいものに置き換える
Godotはリソースを無駄にコピーしないのが基本なのでthemeやMaterialはインスタンスごとではなく大本へのアクセスが基本になる。例によって、Godot v3とはメソッドが色々と変わっているので注意。